What?
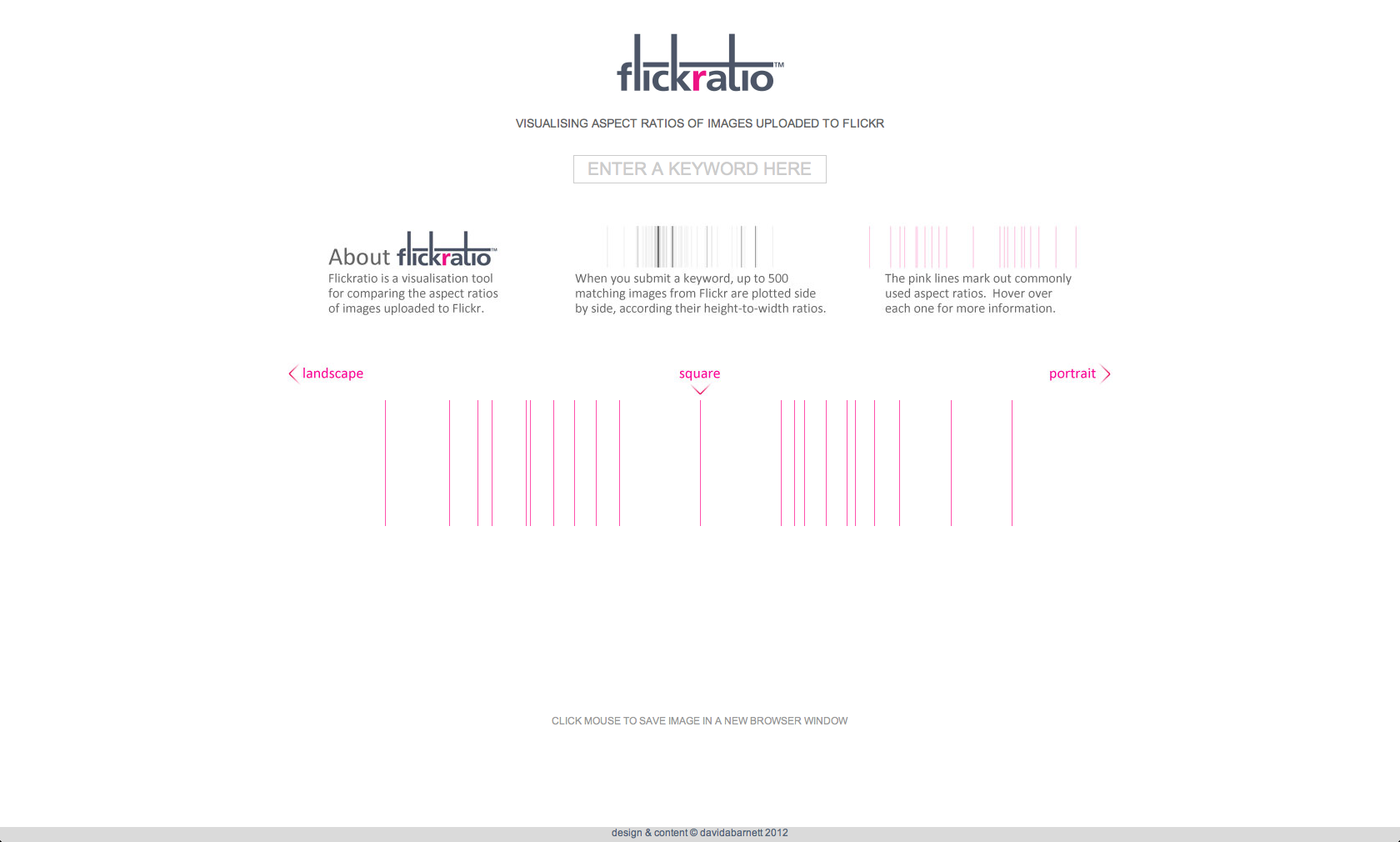
The website www.flickratio.com is a data visualisation tool I built in 2012 to analyse the aspect ratios used by people uploading images to the internet.

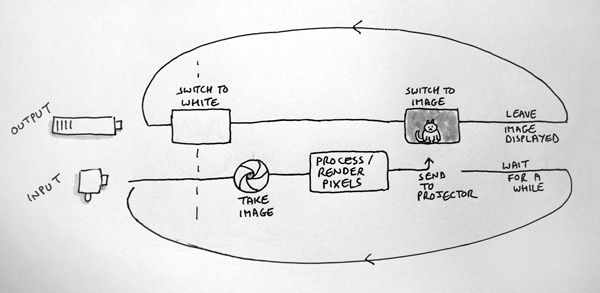
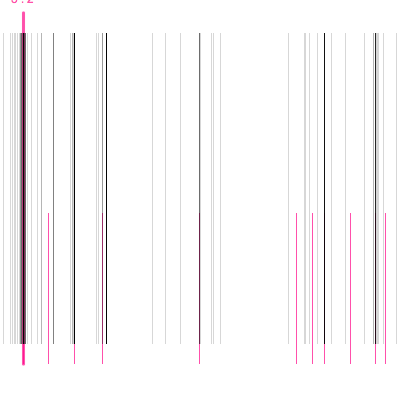
It displays image data based on a user-defined keyword (just like in a regular image-search engine), but instead of displaying the images themselves in order of relevance, it plots each one as a line according to its aspect ratio. So, ‘letterbox’ shaped images are represented on the far-left, panning through the Golden Ratio, 16:9 widescreen, landscape 4:3 until we reach square photographs in the middle. Images to the right of centre are the portrait ratios, become increasingly tall until finally the narrowest vertical formats on the far right. This tool uses the Flickr API data stream and Processing language to ‘process’ the results.

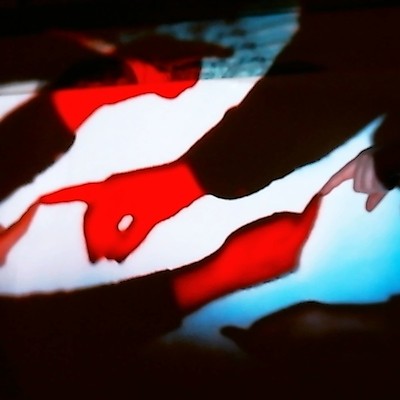
flickratio homepage, 2012
Why?
Social media allows us to do experiments which were previously near-impossible. In this case we can take a sample of 500 people from across the English-speaking world (assuming we use an English keyword) and observe how they create media – in particular how they interact with aspect ratios. We can see their decisions and ask questions about what led to them. For example:
-
Do people tend to pick similar aspect ratios when photographing similar subjects?
-
How many or how few of the images uploaded to flickr have been cropped? And how does that change according to different subjects?
-
When people crop images, do they produce ratios close to those adopted outside the world of image-capture?
-
Which ratios are popular at the moment? Are the square images a product of Instagram and Lomography? Is the iPad helping to preserve the 4:3 format used old televisions?
-
Is there a relationship between the different aspect ratios we use in modern life? Various ratios were made ‘standard’ over the years because it was felt they were aesthetically pleasing. Given the mathematical root of ‘ratio-aesthetics’, can we see a pattern?

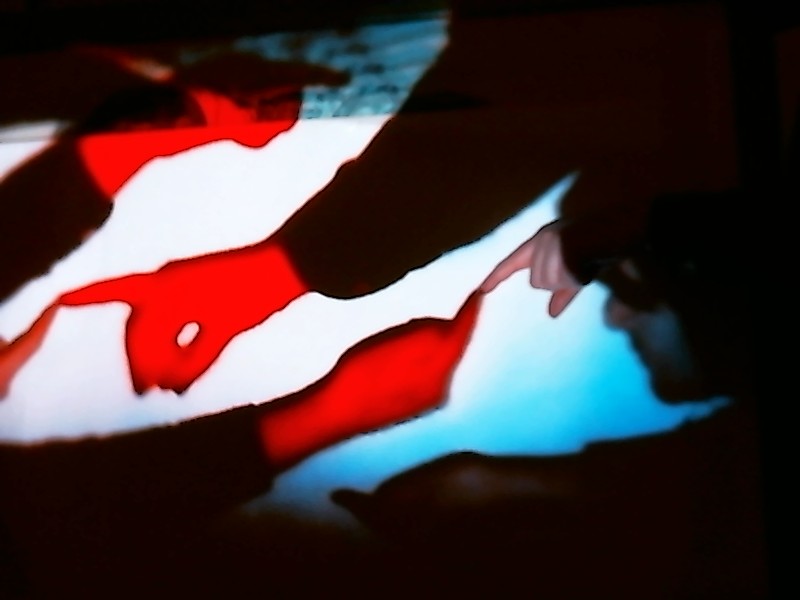
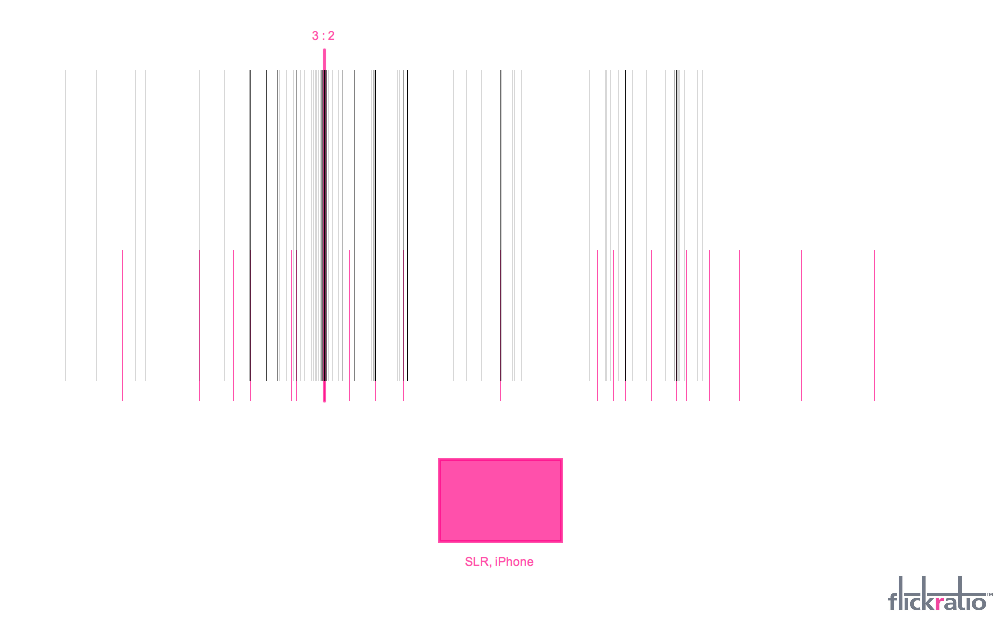
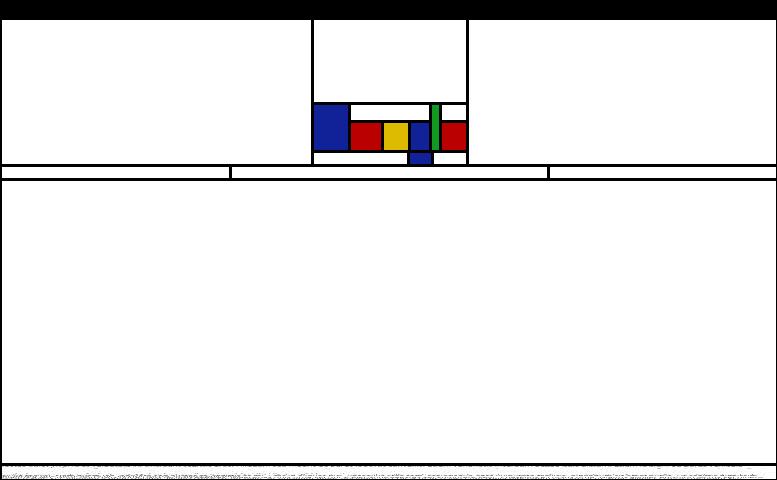
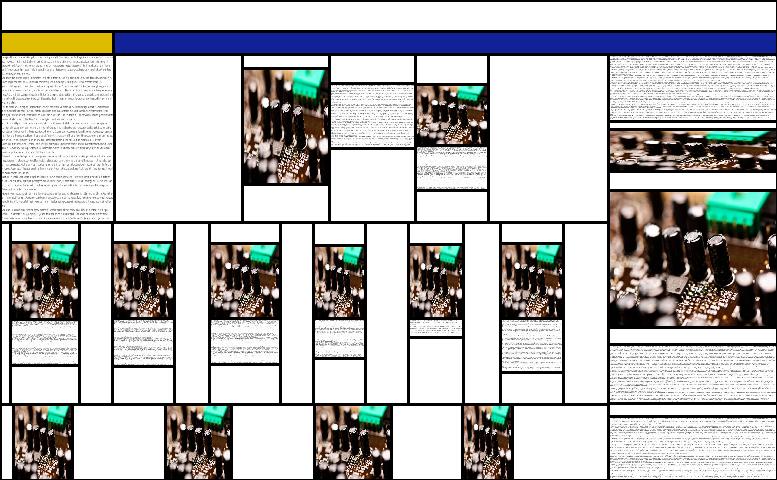
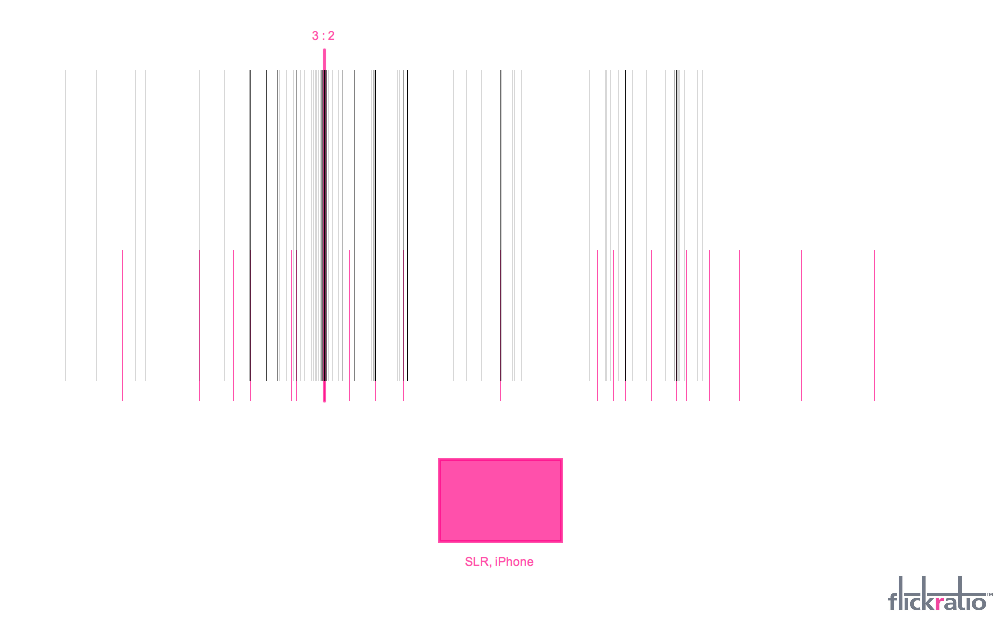
filckratio visualisation (using keyword: “example”), 2012
Can I see the pictures?
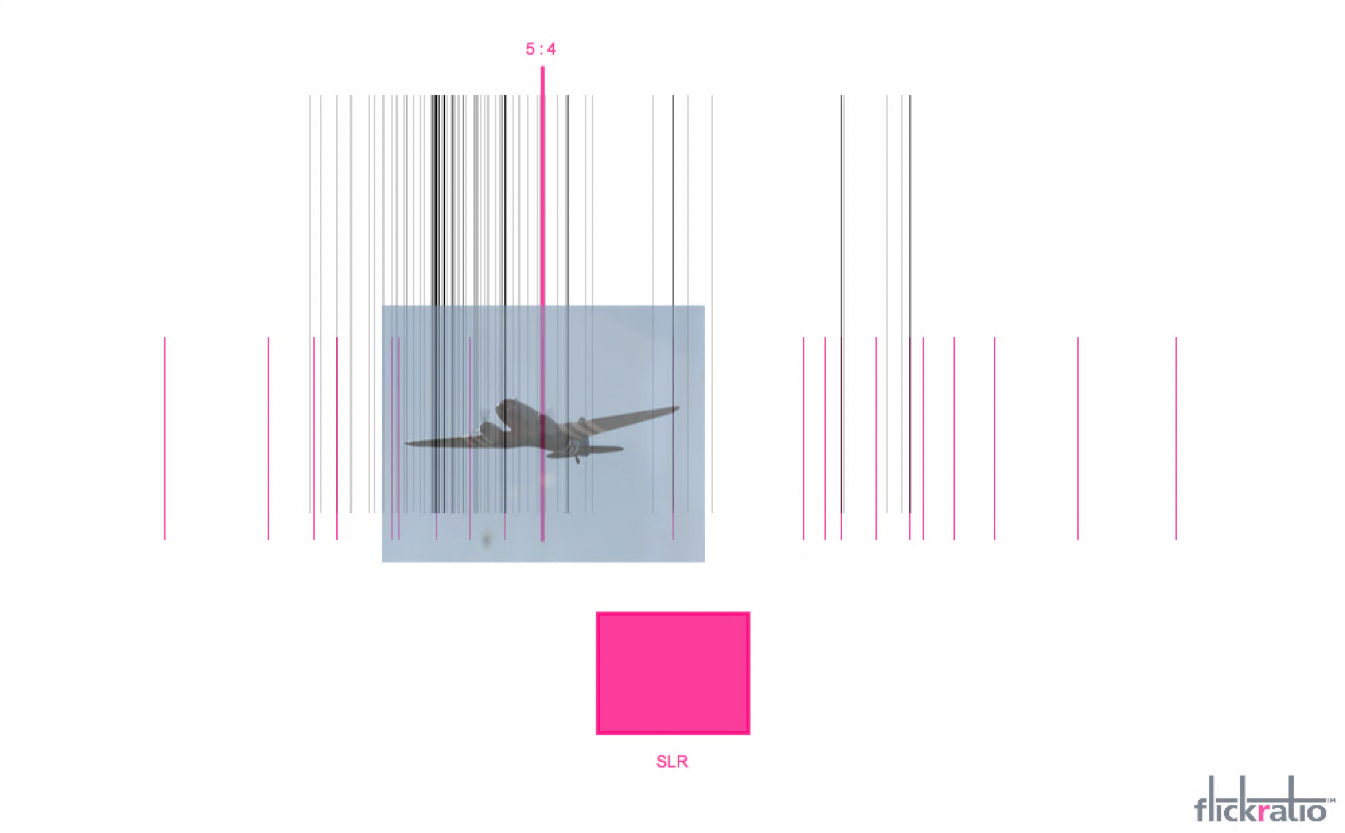
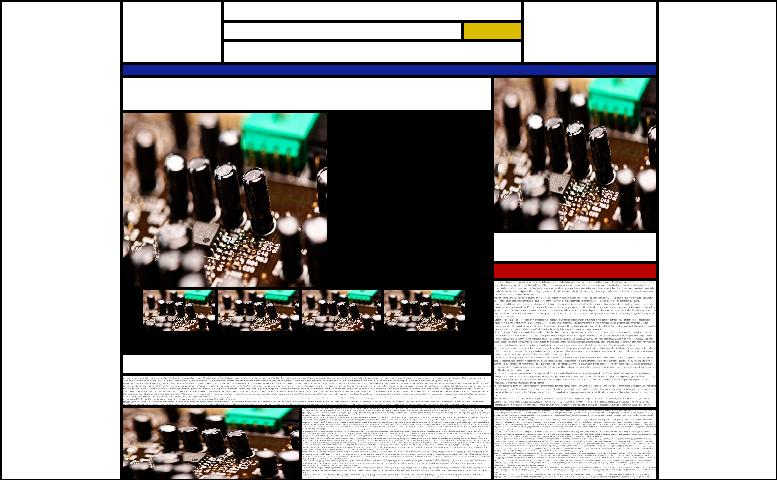
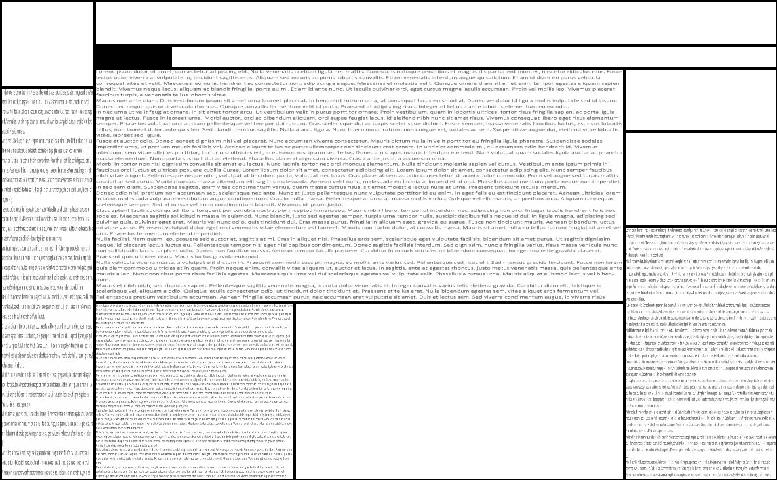
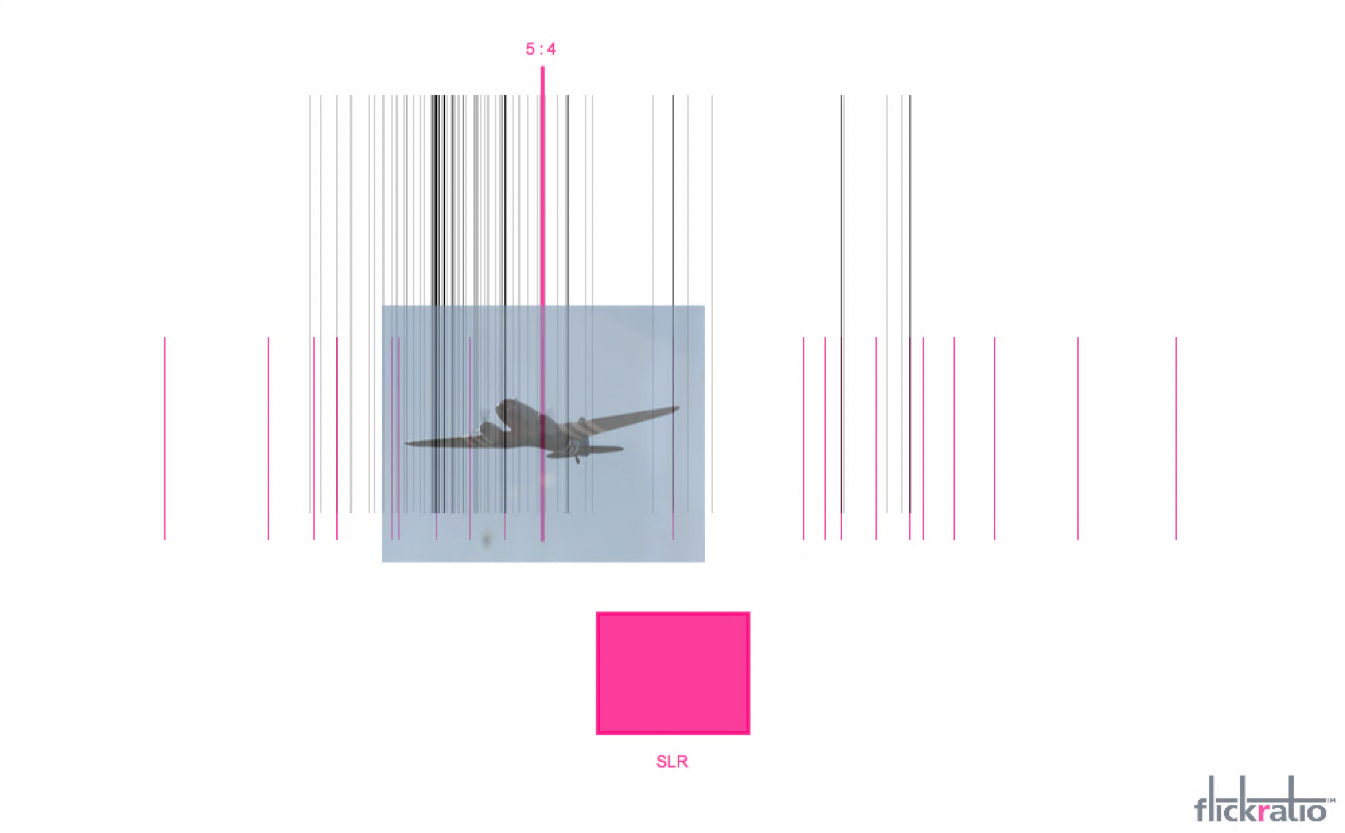
In the development version it was possible to ‘preview’ images by pointing your mouse cursor at the corresponding plot-line, like in the screenshot below; however it caused technical issues when live (crashing) so remains disabled for the moment.

filckratio beta visualisation (using keyword: “aeroplane”), 2012