Overview
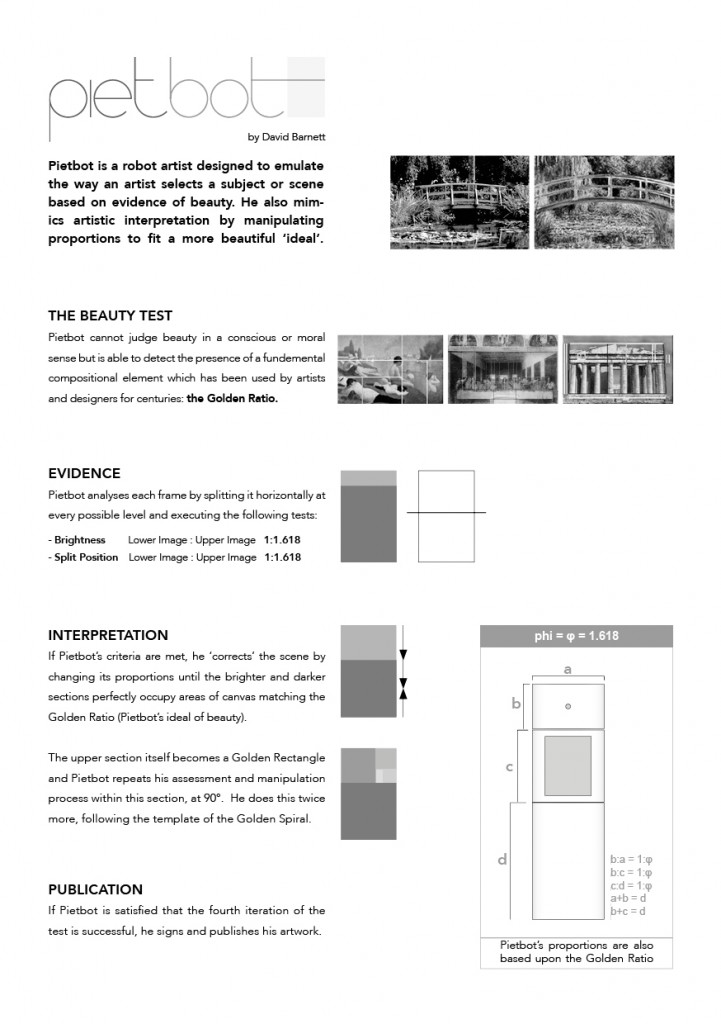
Pietbot is a robot artist designed to emulate the way an artist selects a subject or scene based on evidence of beauty. He also mimics artistic interpretation by manipulating proportions to fit a more beautiful ‘ideal’.

The main ‘robot’ part of Pietbot is a white cylindrical pillar approx.1.5m tall x 0.5m diameter. The top section rotates and houses a webcam with which Pietbot scans the room, looking for suitable compositions. The lower section houses a small screen showing Pietbot’s image scanning.
The secondary part of the installation is a wall-mounted screen (e.g. 32” TV) mounted at eye-level in portrait format, with a small wall mounted box alongside.
Method

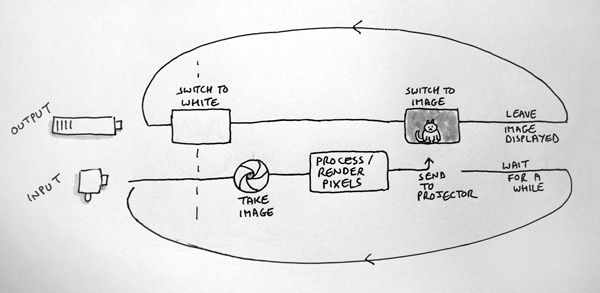
Pietbot looks for beauty by scanning every incoming video frame and testing for the presence of a brightness ratio of 1:1.618 (the Golden Ratio).
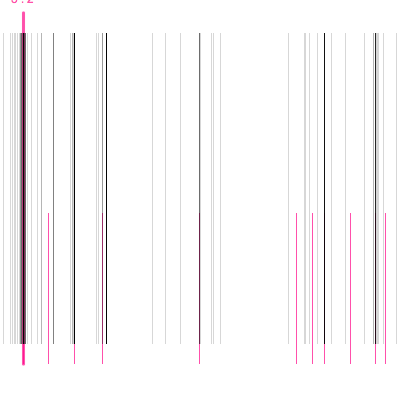
His method is to cut the picture into two parts either side of a horizontal line, then compare brightness between the upper and lower sections. His ideal of a beautiful composition is an image split at the point of the Golden Section, where the average brightness above the line is exactly 1.618 times greater than below it. By splitting each image many times at every horizontal line, he comes up with an optimum split-point to achieve his ideal brightness ratio in that frame. Pietbot then weights each result according to its proximity to the ideal split point: the Golden Section.
[If at this stage the test shows that no close match to the Golden Ratio is present, Pietbot rejects the image and moves onto the next frame.]This part of the process is to emulate the artist who observes scenes around him, attempting to spot a composition which contains naturally or chance-occurring beautiful ratios.
If the brightness test shows that an adequate approximation of the Golden Ratio is present using a particular split-point in the frame, Pietbot takes the two parts of the image and resizes them so that the split-point now falls exactly on the Golden Section.
This part of the process emulates ‘artistic licence’ taken with proportions of a subject in order to achieve a more aesthetic composition.
Splitting the original image with the Golden Section creates a square and a new Golden Rectangle. The process is repeated on this rectangle and twice again, following the pattern of the Golden Spiral.
[If Pietbot’s ratio tests fail at any stage during these repeat stages, the image is rejected.]Upon successful testing and manipulation of the fourth rectangle, Pietbot ‘publishes’ his artwork to the gallery wall, signing it and updating an artist’s card containing an electromechanical counter to read “Composition No. XXXXX”.
A selection of automated artworks by Pietbot are on show 14 Feb – 13 Mar 2014 at the Hide & Sequenced exhibition in the Brighton Media Centre.